Generate Random Number with Barcode in PHP
Table of Contents
Introduction
PHP (Hypertext Preprocessor) is a Server Side Scripting Language. It is used by Web Developers to create Dynamic Web Pages. This Server Scripting Language is very popular among the developers. They use this Language for the purpose of Database or many other works.
In many cases, we may need to generate random numbers for our websites. We can generate IDs, Secret Keys, Auto Generated Passwords etc. through random numbers. It is very useful for many kinds of website projects. Auto numbers can be generated with PHP. We can use rand() function to generate Auto Numbers in PHP. This function has only two parameters. One is the minimum and another is the maximum number. Within this minimum and maximum range, the random numbers will be generated in PHP.
In this tutorial, I am going to generate barcodes along with the random numbers. This is very easy to do with PHP and HTML. Auto number will be generated in PHP. After generating the auto number, it will be accessed by the HTML page with the help of AJAX. Barcode font will be used to convert the number codes into barcodes.
To use AJAX through JQUERY, we need to paste the JQUERY CDN into the HTML page. We may visit here to get the CDN code. We should copy the minified CDN code for the latest version of JQUERY. After copying the code, it must be pasted in the HTML page within the <head> and </head> tags.
Method to Create Random Number and Barcode in PHP
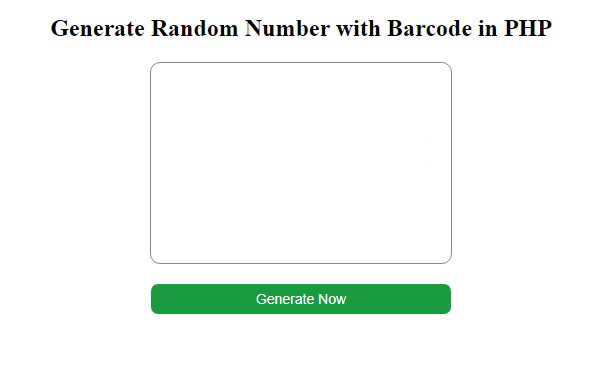
First of all, we need to design a simple HTML page. In this case, I have designed an HTML page only with a heading, a div and a button. The div will display the number along with the barcode. The button will be used to generate the random on each clicks. I have also used CSS (Cascading Style Sheet) codes within the HTML page for style the elements of the web page. CSS will give an attractive look to the web page. The HTML code is given below –
<!DOCTYPE html> <html> <head> <title>Generate Random Number with Barcode in PHP</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Libre+Barcode+39+Text&display=swap" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> </head> <body> <center> <h2>Generate Random Number with Barcode in PHP</h2> <div class="main"> <span class="text1"></span> </div> <button class="btn">Generate Now</button> </center> </body> </html>
The CSS codes that used in the page is given below –
<style type="text/css">
.main{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 300px;
height: 200px;
border: 1px solid #888;
border-radius: 10px;
}
.btn{
width: 300px;
height: 30px;
border-radius: 7px;
color: #fff;
background: #1b9b40;
font-size: 14px;
margin-top: 20px;
border: 0;
outline: none;
cursor: pointer;
}
.btn:active{
background: #145927;
}
.text1{
font-size: 40px;
font-family: 'Libre Barcode 39 Text', cursive;
}
</style>
The HTML page will look like this –

Now, the time to generate the random number with the help PHP by using the rand() function. Here, I have created the PHP file with the name get.php. The file is only to generate the random number of 13 digit and give the output with the help of echo() function. The rand() function needs two parameters. The minimum and the maximum number between which the random number is to be generated. Here, I have defined the minimum number as 100000000000 and the maximum number as 9999999999999. The PHP code will look like this –
<?php $num = rand(1000000000000, 9999999999999); echo $num; ?>
Now, AJAX has to be injected to access the random number from the PHP file. We need to add the JQUERY code before the </body> tag of the HTML document. It will get the output of the PHP file i.e. the 13 digit random number and populate it within the div in barcode format. The barcode format also gives the numeric code which is more helpful for the users.
To generate barcode, we need to embed the barcode font along with our HTML document. To do so, you can use Google Fonts. You may visit Google Fonts from here. Then you need to search for barcode fonts. Choose your appropriate font. Paste the <link> code within the <head> and </head> tags of the HTML document. Also paste the CSS rules in the CSS code of the appropriate class.
The JQUERY code is given below –
<script type="text/javascript">
$(document).ready(function(){
$('.btn').click(function(){
$.ajax({
type: 'GET',
url: 'get.php',
success: function(data){
document.getElementsByClassName('text1')[0].innerHTML = data;
}
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: 'GET',
url: 'get.php',
success: function(data){
document.getElementsByClassName('text1')[0].innerHTML = data;
}
});
});
</script>
Overall HTML code along with CSS and JQUERY is gven below –
<!DOCTYPE html>
<html>
<head>
<title>Generate Random Number with Barcode in PHP</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Libre+Barcode+39+Text&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<style type="text/css">
.main{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 300px;
height: 200px;
border: 1px solid #888;
border-radius: 10px;
}
.btn{
width: 300px;
height: 30px;
border-radius: 7px;
color: #fff;
background: #1b9b40;
font-size: 14px;
margin-top: 20px;
border: 0;
outline: none;
cursor: pointer;
}
.btn:active{
background: #145927;
}
.text1{
font-size: 40px;
font-family: 'Libre Barcode 39 Text', cursive;
}
</style>
</head>
<body>
<center>
<h2>Generate Random Number with Barcode in PHP</h2>
<div class="main">
<span class="text1"></span>
</div>
<button class="btn">Generate Now</button>
</center>
<script type="text/javascript">
$(document).ready(function(){
$('.btn').click(function(){
$.ajax({
type: 'GET',
url: 'get.php',
success: function(data){
document.getElementsByClassName('text1')[0].innerHTML = data;
}
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: 'GET',
url: 'get.php',
success: function(data){
document.getElementsByClassName('text1')[0].innerHTML = data;
}
});
});
</script>
</body>
</html>
The output will look like this –

Conclusion
It can be concluded that we can generate Random Numbers with the help of PHP very easily. This number can be converted into barcode which is very useful for many kinds of industries. The process which is mentioned in this tutorial is very easy to develop by the freshers of coding and it can be used professionally.
Thank you.
You Also may Read –
Image Preview in an HTML DIV from File Input