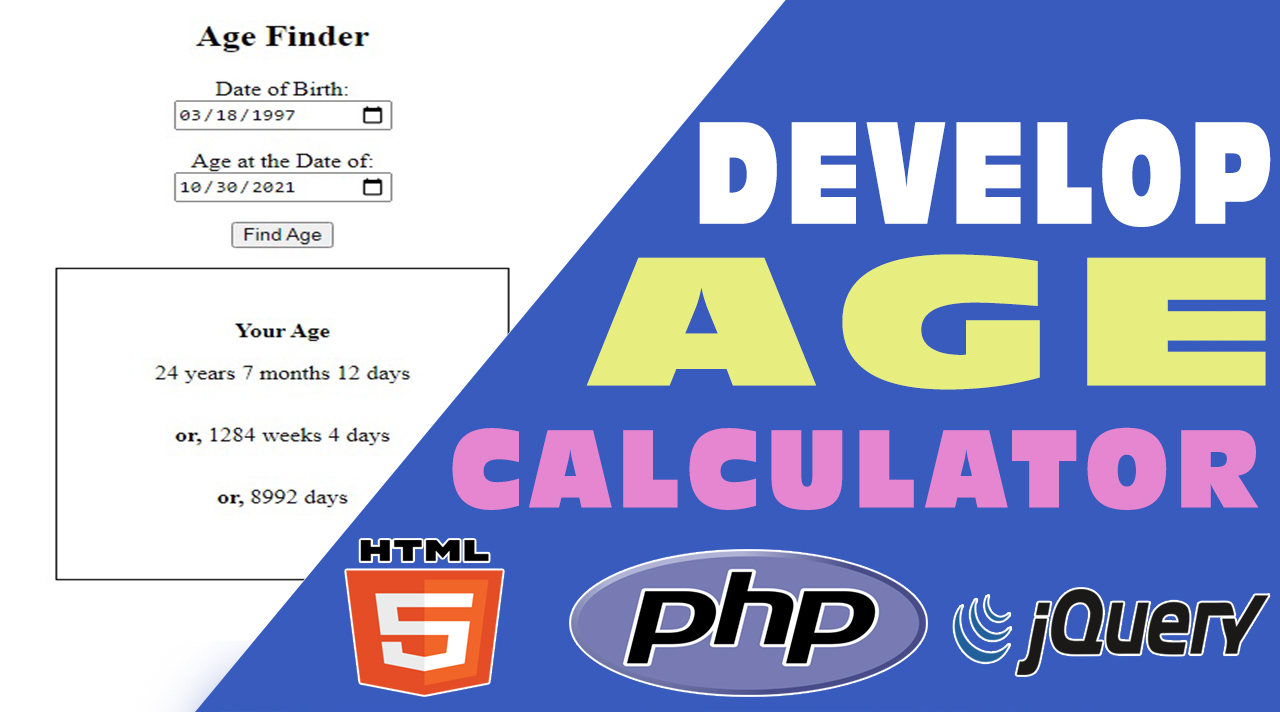
Develop Age Calculator with HTML5 and PHP
Table of Contents
Introduction
HTML5 is a standard markup language. It is often used to create web pages. This language is very popular among the web developers. HTML5 is used to design the interface of the web pages.
PHP is a server side scripting language. It is used by the web developers to create dynamic and interactive web pages. PHP can be used for almost all kinds of server related operations. In these days, PHP language is being used by a large number of popular websites. Developers prefer this language because it is simple to use and acceptable by almost all kinds of platforms.
Sometimes, we get curious to know our exact age or sometimes, we need the exact age for various purposes. To find exact age, we should calculate it with pen and paper. But, now it can be calculated in only one click. Here, I am discussing about to make a simple Age Calculator.
You can develop this simple age calculator for your own website. It is a very good online tool to attract traffic. You can monetize such websites with Google Adsense and earn a lot of money.
Making of the Age Calculator
This Age Calculator is very easy to develop. It can be developed by an easy set of code. To create this calculator, we need HTML, PHP and JQUERY. Some CSS code can be used for a bit of styling. You can use more styles to give it a beautiful look.
Use of the Age Calculator
This Age Calculator is used to calculate the exact age of a person by finding the difference between dates. It can also be used to find the difference between any two dates. This will give you the exact difference in three different categories. These are –
- Years, Months, Days
- Weeks
- Days
Requirement of JQUERY CDN
To create this Age Calculator, you need JQUERY and to use JQUERY in your web page, you must import JQUERY CDN into your web page. To do so, you can visit here. Get the minified CDN for the latest version of JQUERY and paste it within <head> and </head> tags of the web page.
Method
Firstly, we need to create a simple interface for the Age Calculator. It should be created in HTML5. There will be two Input boxes with date type. The names of the boxes will be date1 and date2. A button should be there under date2 input box. On clicking the button, the result will be populated. Now, a place should be declared to populate the result i.e. the age. To populate the age, a div should be created under the button. It will be a simple flex box. The code is given below –
<!DOCTYPE html>
<html>
<head>
<title>Age Finder</title>
<style type="text/css">
.result{
width: 300px;
height: 250px;
border: 1px solid #000;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<center>
<h2>Age Finder</h2>
<p>
<span>Date of Birth:</span>
<br>
<input type="date" name="date1">
<p>
<span>Age at the Date of:</span>
<br>
<input type="date" name="date2">
<p>
<button id="btn">Find Age</button>
<div class="result">
Select Dates...
</div>
</center>
</body>
</html>
You will find a simple CSS code in the above code for a simple styling of the result div. The class for the div is result.
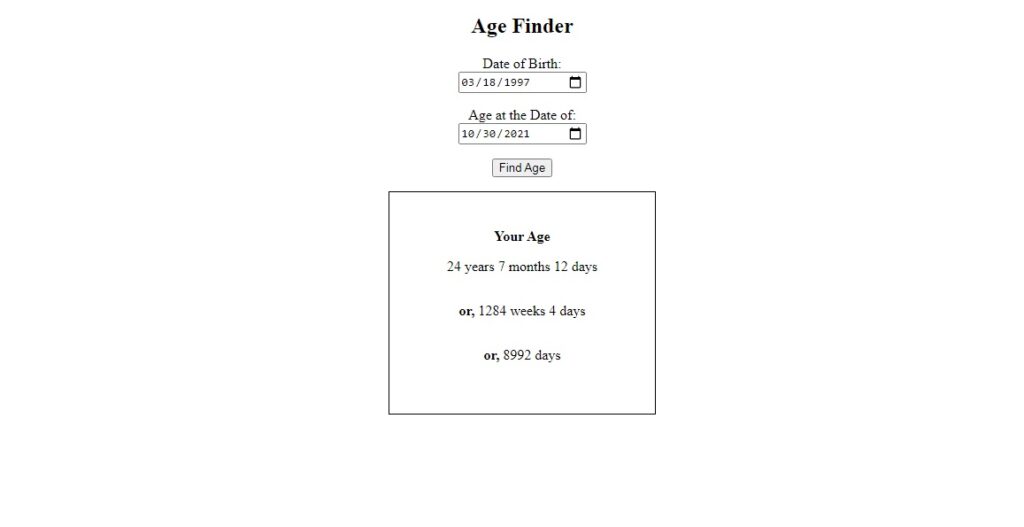
The HTML interface will look like this –

Now, we should create a PHP file with name get.php to handle the operations with dates. The date values will be sent to the PHP file through AJAX. The date operations will be done in this PHP file. DateTime() function is used to declare the start and end dates. Then, the difference between two dates has been calculated by the function diff(). Difference is being calculated in three above mentioned formats. The PHP code is given below –
<?php
$p = $_GET['p'];
$q = $_GET['q'];
$date1 = new DateTime($p);
$date2 = new DateTime($q);
$diff = $date1->diff($date2);
$diff2 = $date1->diff($date2)->format("%a");
$diff3 = $diff2/7;
$diff3 = floor($diff3);
$weekDays = fmod($diff2, 7);
echo "<b>Your Age</b><p> " . $diff->y . " years " . $diff->m." months ".$diff->d." days";
echo "<p>" . "<b>or,</b> " . $diff3 . " weeks " . $weekDays . " days";
echo "<p>" . "<b>or,</b> " . $diff2 . " days";
?>
Now, the time to add the JQUERY code to connect the get.php with the html file and pass the values. The generated outputs from the php file have also been fetched by the JQUERY AJAX. The output is then published in the said div having the class result. The JQUERY code has been added before </body> tag. The JQUERY code is shown below –
<script type="text/javascript">
$(document).ready(function(){
$('#btn').click(function(){
var a = document.getElementsByName("date1")[0].value;
var b = document.getElementsByName("date2")[0].value;
document.getElementsByClassName("result")[0].innerHTML = "Please wait...";
$.ajax({
type: 'GET',
url: 'get.php',
data: {
p: a,
q: b
},
success: function(data){
setTimeout(function(){
document.getElementsByClassName("result")[0].innerHTML = data;
}, 1500);
}
});
});
});
</script>
In the above JQUERY code, a 1.5 sec time out has been added to get a better result.
The overall HTML along with JQUERY and CSS code is given below –
<!DOCTYPE html>
<html>
<head>
<title>Age Finder</title>
<style type="text/css">
.result{
width: 300px;
height: 250px;
border: 1px solid #000;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<center>
<h2>Age Finder</h2>
<p>
<span>Date of Birth:</span>
<br>
<input type="date" name="date1">
<p>
<span>Age at the Date of:</span>
<br>
<input type="date" name="date2">
<p>
<button id="btn">Find Age</button>
<div class="result">
Select Dates...
</div>
</center>
<script type="text/javascript">
$(document).ready(function(){
$('#btn').click(function(){
var a = document.getElementsByName("date1")[0].value;
var b = document.getElementsByName("date2")[0].value;
document.getElementsByClassName("result")[0].innerHTML = "Please wait...";
$.ajax({
type: 'GET',
url: 'get.php',
data: {
p: a,
q: b
},
success: function(data){
setTimeout(function(){
document.getElementsByClassName("result")[0].innerHTML = data;
}, 1500);
}
});
});
});
</script>
</body>
</html>
The output will be seen like this –

Conclusion
Age Calculator is very useful, not only for calculating the age, but also to calculate the difference between two dates. It is very easy to develop and it can be done by a beginner also. In this tutorial, everything has been discussed in a very easy manner. It is the easiest and perfect way to create a website to calculate the difference between two dates. Develop Age Calculator for your own website and earn money.
Thank you.